I ❤️ open source, and, Cloud9 still rocks
Marton Trencseni - Fri 05 April 2024 - Coding
Introduction
8 years ago I wrote a blog post titled Cloud9: Cloud coding that actually works. The intro was:
For the past 2 months I've been using Cloud9 for writing code in the cloud, and I can wholeheartedly recommend it: it just works for me. It's basically Docker plus an IDE: you get a Docker container running Ubuntu that you can access over a web IDE.
Now, 8 years later, the introduction for this post is:
For the past 8 years I've been using Cloud9 for writing code in the cloud, and I can wholeheartedly recommend it: it just works for me. 7 years ago AWS acquired the company, so the project is no longer developed. However, this is not a problem, since it still just works. The only problem I ever had was a minor UI bug, which I fixed in a couple of minutes, as detailed in this post. This was possible because Cloud9 is open-source. I ❤️ open source.

Open-source
Most of the time, open-source software just works: the Linux kernel, the GNU toolchain, Mysql, Postgresql, nginx, gunicorn, Airflow, Superset, and hundreds more. If there is a bug or a feature request, due to the code being of high complexity, the best strategy is to wait and hope that one of the regular comitters fixes it.
However, every once in a while, I put up my sleeves and go in and change the code to achieve what I want. I've done this with the Linux kernel, Airflow, Superset, and a few days ago Cloud9. To be clear, these are always very minor fixes, usually a few lines of code. Big or small, it's a great feeling, only possible with open source.
File tabs in Cloud9
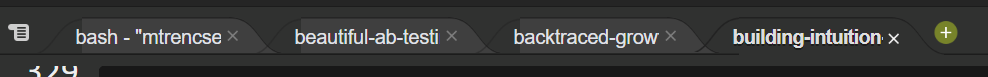
As I mentioned, Cloud9 is no longer maintained. This never bothered me, since the software is rock-solid, so I never felt the need to upgrade. However, on a recent Chrome version, only on Windows, a new UI bug popped up: the file tabs were rendered incorrectly:

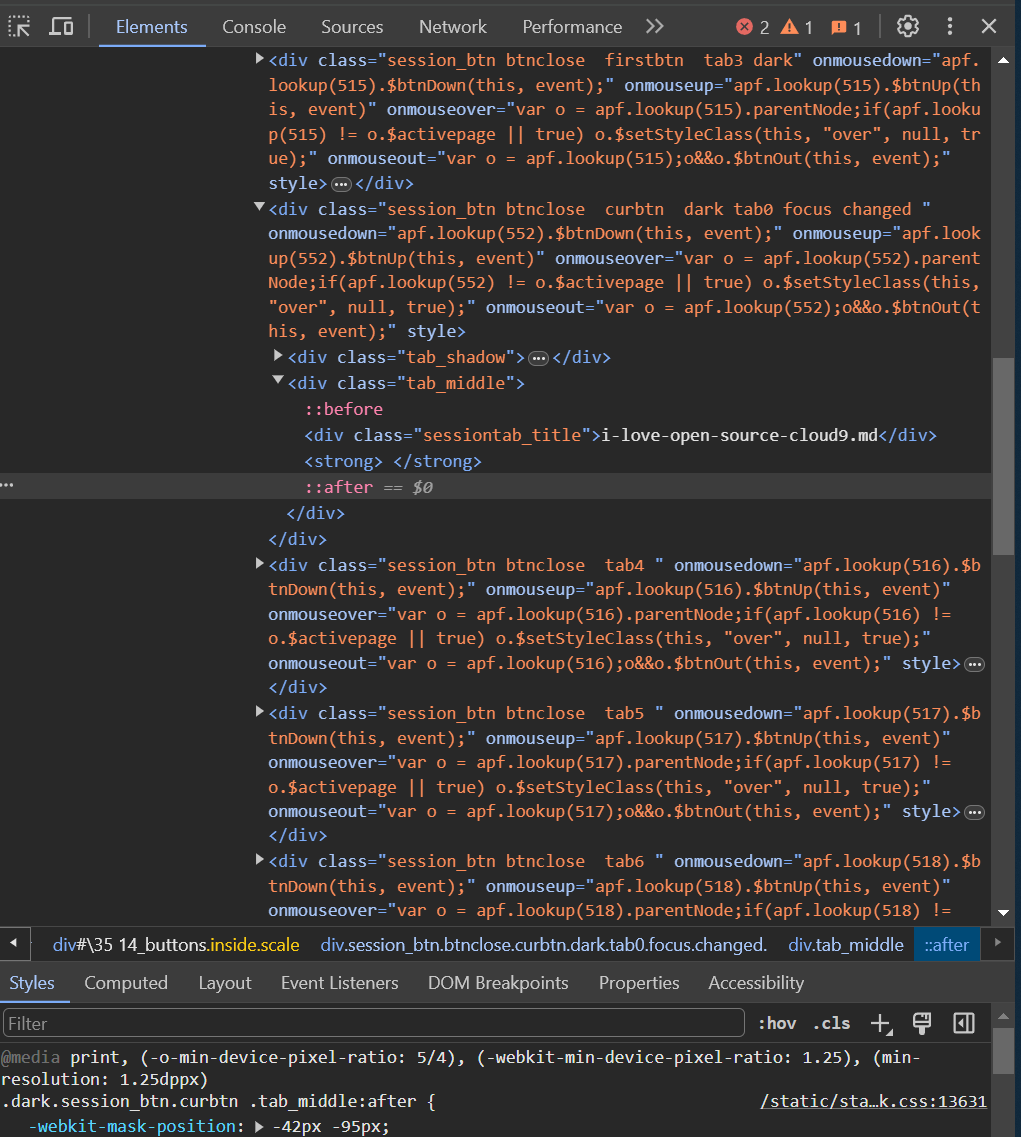
Interestingly, on Chrome Mac the bug does not show up, only Chrome Windows. For a few weeks I ignored it, but at some point it started bothering me. I fired up trusty old Deverloper tools in Chrome and started to inspect the elements and CSS, but after a few minutes I gave up. Then another few weeks went by, and I started a project to look for a replacement for Cloud9. However, I found that there are no obviously good open source replacements, and I kept thinking that my only problem with Cloud9 is one minor UI bug.
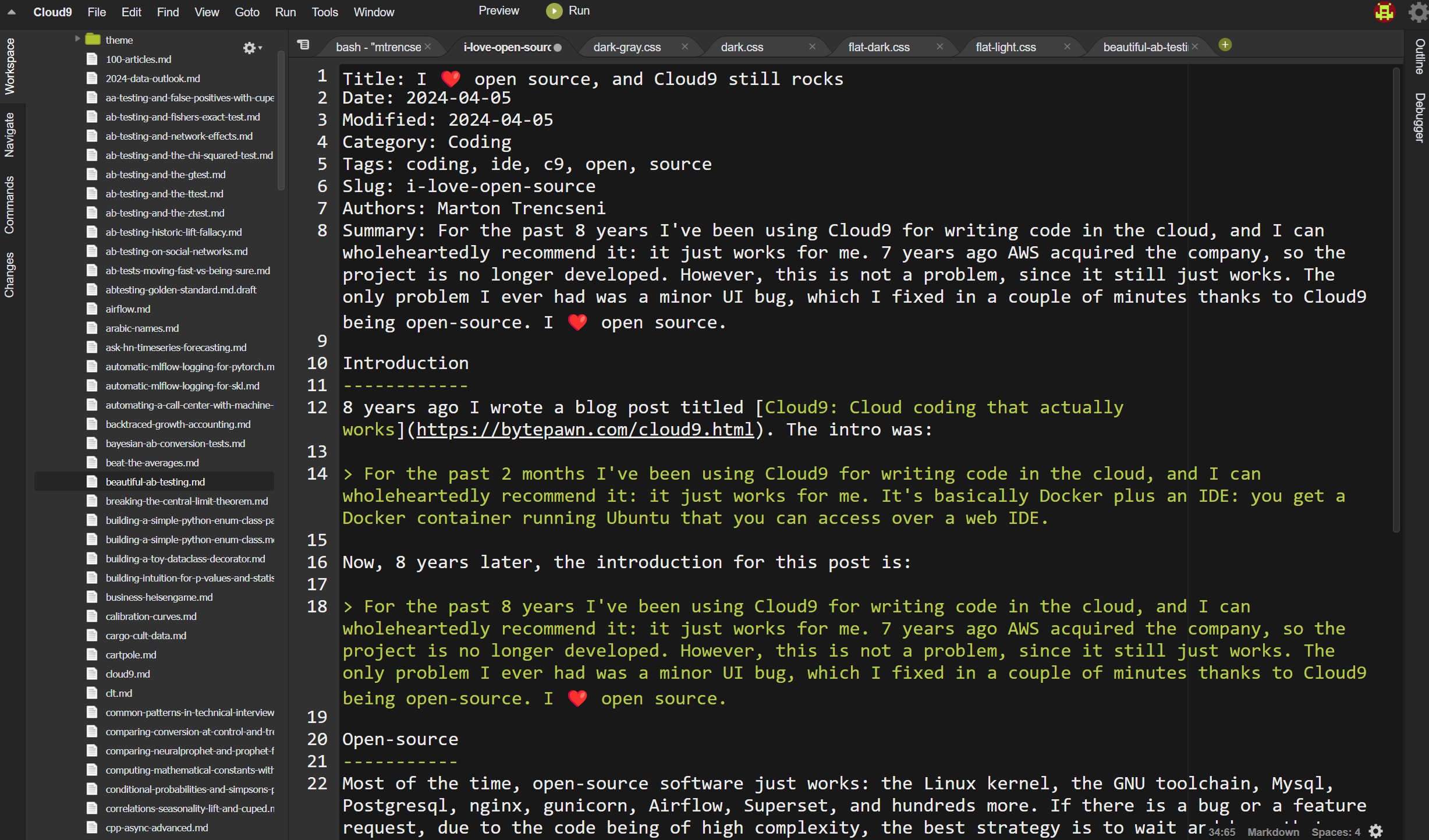
So I went back, and took a second crack at it. I again fired up Developer tools and started to inspect the elements. I followed the age-old gray-beard technique of turning off CSS rules to try to find the rules that influence how the tab is rendered. Lo and behold, on about the 10th try, I got lucky! I uncommented something and one side of one of the tabs now rendered without the bug!

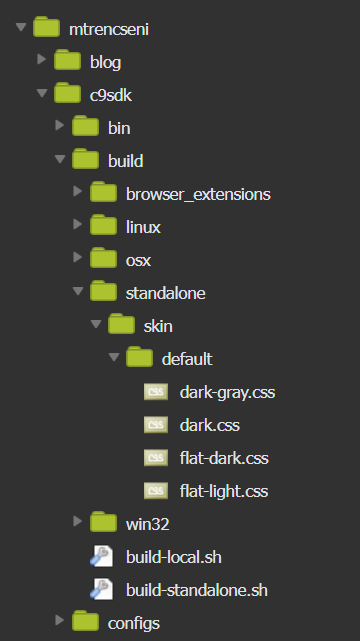
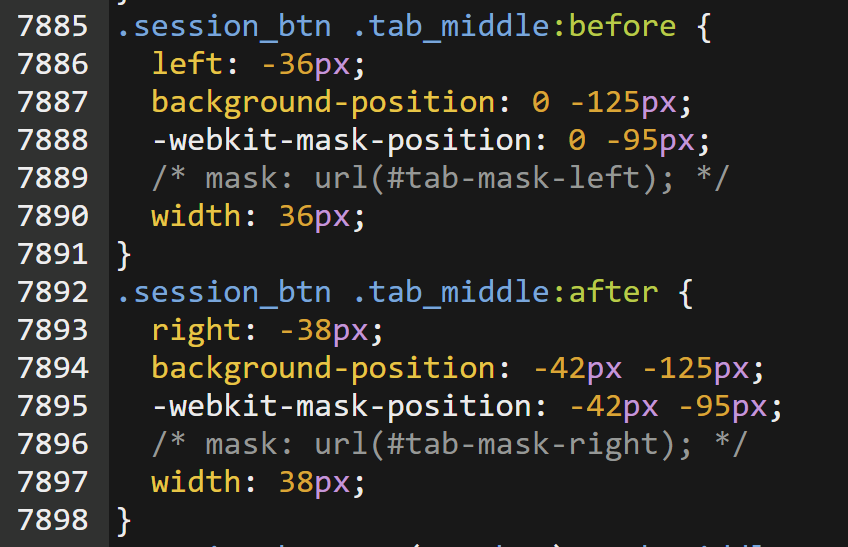
I quickly went to the source code and after some fiddling found the four .css files (for all themes) which contained these rules:

.. and I commented out the lines containing the mask: url(#tab-mask-left); and mask: url(#tab-mask-right); rules:

Reload Cloud9, and... it works:

A quick check on Chrome Mac, to make sure I didn't break the UI there, and... everything still good!
Now I can use Cluod9 for another 8 years!
I ❤️ open source.